2022年4月12日に大幅加筆・修正を行いました!
以前よりシンプルな手順になっています。

うちわ文字を印刷してデコったやつ作ってみた
↑これの正式名称がわからないんですけど、
「インスタで見たなんかかわいい推しの名前プレート的な何か」
…というぼんやりした認識を持っています。
この記事では、ヴィルのSSR画像を用いて推しネームボードを作ってみます。
準備
今回は「ネームボードに使う、うちわ文字のデータ作成」を中心にご紹介します。
使用したものはこちら。
- iPhone
- 画像加工アプリ
- ネームボードに使用したい画像
画像加工アプリ
今回は「ibis Paint」を用いて作成しました。

ネームボードに使用したい画像
ゲームアプリよりスクショし保存しておきます。

これは80連で石の限界を迎え泣いている私に、友人よりそっと差し伸べられたヴィル様のSSR画像でございます…。
手順
ibis Paintのスクリーンショット画面に沿って、自己流の作り方をご紹介します。
あくまで自己流であることと、きっともっとシンプルな手順がある筈なので
参考程度に見て下さい…!
inis Paintを起動〜画像の読み込み

まずはibis Paintのアプリを起動します。

右下の「+」をタップ

「写真読み込み」から取り込みたい画像を選択

どちらを選択しても大丈夫ですが、
今回は「オリジナル」を選択します。

画像をそのまま使用しますので、「キャンセル」を選択します。
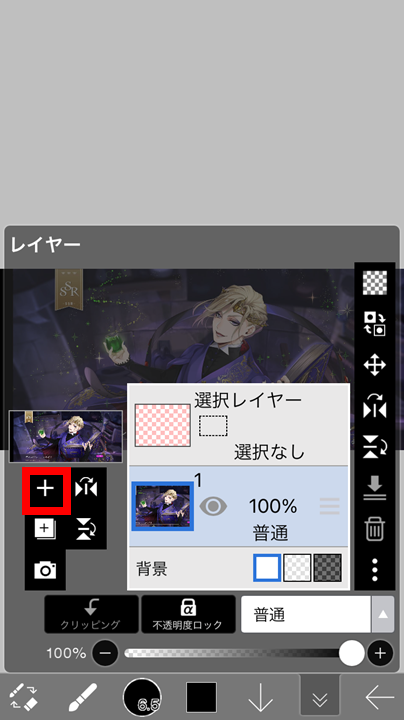
次に赤枠部分をタップし、レイヤーウィンドウを開きます。
レイヤー分け
文字と画像を編集するため、レイヤーを分けをします。

レイヤーウィンドウが開きました。
「+」をタップし、新規レイヤーを作成します。

新規レイヤー「レイヤー2」が作成されました。
作業しやすいように、ここでレイヤー1を非表示にします。
レイヤー2を選択後「≫」を押すことでレイヤーウィンドウが閉じ、
レイヤー2の編集画面へ遷移します。
文字を記載
ここからは、レイヤー2を編集していきます。

左から2番目、赤枠部分をタップしツール選択ウィンドウを開きます。
ツール選択ウィンドウ>「文字入れ」を選択します。

キャンバスの適当な部分をタップすると、
「文字追加」というメニューが出てくるので選択します。

文字を入力します。今回は「美」の一文字で。
文字>フォントをタップすると、フォントを変更できます。
「黒薔薇ゴシック」を選択しました。

スタイルを選択し、「文字色」「ふちどり色」「ふちどりサイズ」を設定します。
設定後、右上の「✓」をタップします。
文字の編集が終わったらレイヤーウィンドウを開きます。

レイヤーウィンドウ>レイヤー3を選択、
「↓」をタップしレイヤー2と結合します。

「OK」を選択

レイヤーウィンドウを閉じます。
画像のくりぬき
文字の中に画像が出るように編集します。

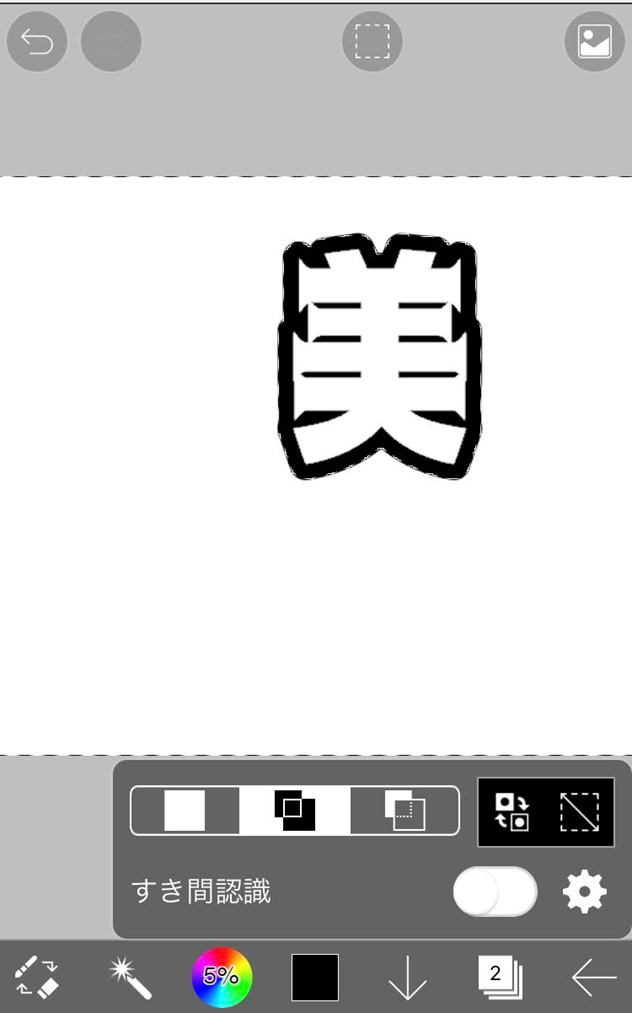
ツール選択ウィンドウ>自動選択ツールを選択

文字の白い部分(黒のふちどりの中)をタップし、範囲選択します。

ツール選択ウィンドウ>塗りつぶしツールを選択します。
消しゴムのマークを選択し、”美“の文字の白色を消していきます。

上部にある「□」>「選択解除」をタップし、選択範囲の解除をします。
解除したら、レイヤーウィンドウを開きます。

レイヤー1を表示します。
レイヤー2を選択したまま、レイヤーウィンドウを閉じます。

ツール選択ウィンドウ>移動変形を選択

「美」の文字にフィットするように拡大縮小を行います。
後での調整も可能なので、だいたいで大丈夫です。
調整を終えたらレイヤーウィンドウを開きます。

レイヤー1を非表示にします。
レイヤー2を選択したまま、レイヤーウィンドウを閉じます。

ツール選択ウィンドウ>自動選択を選択

「美」の文字の外側をタップし、範囲選択します。

ツール選択ウィンドウ>塗りつぶしを選択
画像は白で塗りつぶしていますが、ふちどりの色と別の色であれば何でも大丈夫です。
塗りつぶしたら、レイヤーウィンドウを開きます。

レイヤー1を表示にします。
「+」をタップし、新規レイヤーを作成します。

新規レイヤー「レイヤー2」を作成しました。
新規レイヤーは必ずレイヤー2になるよう移動しておきます。
レイヤー2を選択し、レイヤーウィンドウを閉じます。

上部にある「□」>「選択解除」をタップし、選択範囲の解除をします。
ふちどり文字の加工
ここからは文字のふちどり部分の色をかえたり、装飾していきます。

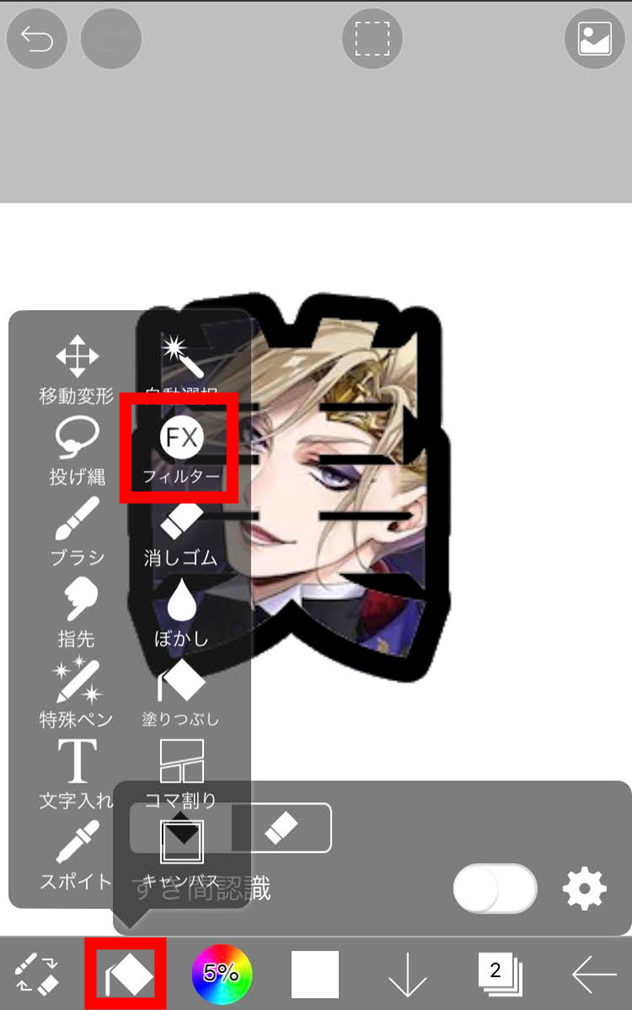
ツール選択ウィンドウ>フィルターを選択

ふちどり(外側)を選択

ふちどりの調整を行います。
「幅」「色」を設定し、調整を終えたら「✓」をタップします。

「×」をタップします。

レイヤーウィンドウ>レイヤー3を選択

ツール選択ウィンドウ>自動選択を選択
「美」の文字の外側をタップし、範囲選択します。

ツール選択ウィンドウ>塗りつぶしを選択
消しゴムのマークを選択し、選択範囲の白色を消していきます。

レイヤーウィンドウを開きます。
「レイヤー3」を選択し、「不透明度ロック」をタップします。
レイヤーウィンドウを閉じます。

上部にある「□」>「選択解除」をタップし、選択範囲の解除をします。

ツール選択ウィンドウ>ブラシを選択>「エアブラシ(台形60%)」を選択
真ん中にある「□」からカラーウィンドウを開きます。
お好きな色を選択してください。
画像はヴィル様の毛先とおなじすみれ色を選択。

ブラシでふちどり文字部分を塗りました。
クリーム色とすみれ色の2色を使い、グラデーションっぽく塗っています。

画像の微調整を行いました。
レイヤー1に移動後、ツール選択ウィンドウ>移動変形から調整を行います。

完成したら忘れず保存します。
「←」ボタンから「↓PNG保存」を選択します。
完成

完成しました!
グラデーションの周りを更にふちどったりと、納得するまで加工してみてください。
この完成したうちわ文字を
プリントアウト→工作用紙に貼り付け→レースやラインストーンでデコレーション
…したものが以下。

幾度となく出てくるこのセンスのないネームプレートを例にご紹介すると、
- うちわ文字のふちどりの色は内側から順に「黒・白・赤」
- 赤の縁取り部分に、両面テープとホチキスを使い赤と黒の二段レースを貼り付け
- 白の縁取り部分に、100均のラインストーンを貼り付け
主にこれらの装飾を行いました。
画像はA3サイズで印刷しており、割と迫力があります。笑
- 赤と黒の二段レースはこちらで購入
- 「えーすくん」のフォント“Mike”は以下のWebアーカイブからDL可能
フォントの大きさ、種類、ふちどりの色や太さ、デコレーション…
スマホひとつで作れて、アイデアの限り無限にアレンジできるのがこのネームプレートの魅力ですよね。
是非作ってみて、推しのグッズと一緒に撮影してみてください。
あと、正式名称ご存知の方ぜひこっそり教えてください……






